Apabila anda ingin membuat konten halaman yang efektif agar supaya menarik pengunjung dan mesin pencari, Yang perlu anda lakukan adalah memaksimalkan setiap elemen halaman yang anda buat. Salah satu cara untuk melakukannya adalah dengan menggunakan ALT dan atribut TITLE disetiap anda membuat halaman. Semua itu berguna untuk meningkatkan tingkat kegunaan situs Anda dan sekaligus juga promosi jika anda memahami betul letak dan di mana harus menempatkan mereka.
Atribut ALT dirancang untuk menjadi sebuah deskripsi teks alternatif untuk gambar untuk Menampilkan teks ALT sebelum foto tersebut dimuat dalam browser utama dan bukan foto dalam berbasis teks browser. ALT adalah elemen yang dibutuhkan untuk gambar dan hanya dapat digunakan untuk tag gambar karena tujuan khususnya adalah untuk menggambarkan gambar. Fungsi dari ALT sendiri adalah menggambarkan citra dan informasi judul dalam tabel, link, dan menggambarkan tujuan dari elemen saat menggunakan kata kunci bertarget.
ALT dan TITLE melakukan tugas ganda yaitu meningkatkan upaya promosi dan aksesibilitas situs Anda. Dikarnakan Search engine spider menyukai kata kunci. Jadi gunakanlah atribut ALT dan Title disetiap kalian memposting suatu halaman diblog kalian karna itu bisa mempermudah mesin pencari untuk mengindex setiap postingan dari blog anda..
dan saya sudah menyiapkan script otomatis untuk memasang title dan ALT gambar secara otomatis.. jadi gak usah repot-repot pasang Alt dan title gambar satu persatu hehehee..
- Login ke akun blog anda / www.blogger.com
- Pilih Template, Klik Edit HTML
- Centang Expentemplate anda lalu cari code </body> (gunakan CTRL+F untuk memudahkan pencarian).
- Coy paste script dibawah ini tepat di atas kode </body> :
- Kemudian Save Templates.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ $(document).ready(function() { $('img').each(function(){ var $img = $(this); var filename = $img.attr('src') $img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.'))); }); }); //]]> </script> <script type='text/javascript'> //<![CDATA[ $(document).ready(function() { $('img').each(function(){ var $img = $(this); var filename = $img.attr('src') $img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.'))); }); }); //]]> </script>
Tapi kalau sobat mau masang secara manual juga boleh malah itu menurut saya lebih baik.
berikut langkah-langkahnya :
1. klik gambar dan akan muncul seperti gambar dibawah ini
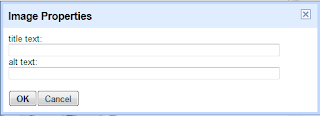
2. Lalu pilih Properties dan akan muncul gambar seperti ini, lalu isikan
Title Text : isikan dengan judul postingan blog anda
Alt Text : isikan dengan nama gambar
Sekian untuk ulasan yang saya berikan tentang artikel saya yang berjudul Fungsi ALT Tag Pada Setiap Gambar di Blog dan Cara Memasang Secara Otomatis ini bisa membantu anda semua.
Dan jangan lupa untuk memberikan kritik dan saran anda untuk artikel saya ini di kolom komentar. Dan jangan lupa Follow juga blog saya ini agar anda tidak ketinggalan artikel dan informasi terbaru seputar blogging...





bagus gan, biar SEO 100%
ReplyDeleteKeren mas
ReplyDelete